[Android Library] Make Square Layouts that support all screens
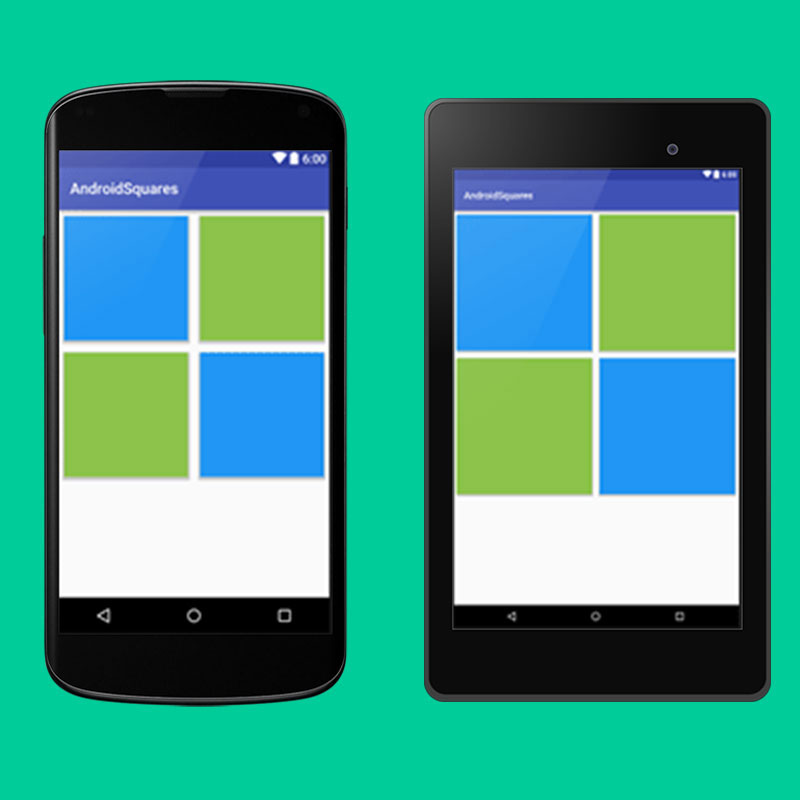
Hey guys, many times you’ll need to create perfect square views like Buttons, ImageViews, etc., but using static values for height and width of the view doesn’t allow you to support multiple screens. So I made this very easy to use library which creates perfect square layouts depending on the available space. The library is free and you can use it in your personal as well as commercial projects.
How to Use?
Step 1: Add following dependency to your app gradle.
compile 'com.dshantanu.androidsquareslib:androidsquareslib:1.0'Step 2: Use the AndroidSquares View in your layout file depending on your requirement. See following examples to get an idea of how to use them.
EXAMPLE 1: Two perfect Square Views.
<LinearLayout
android:id="@+id/ll_row1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:orientation="horizontal">
<com.dshantanu.androidsquareslib.AndroidSquares
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#2196F3"
android:elevation="8dp"
android:padding="5dp" >
<!-- Add contents here-->
</com.dshantanu.androidsquareslib.AndroidSquares>
<com.dshantanu.androidsquareslib.AndroidSquares
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#8BC34A"
android:elevation="8dp"
android:padding="5dp" >
<!-- Add contents here-->
</com.dshantanu.androidsquareslib.AndroidSquares>
</LinearLayout>
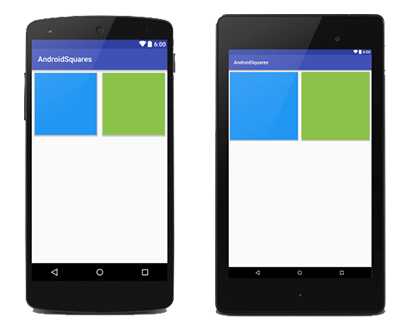
This example creates two perfect squares equally dividing the available screen space. See following screenshots:

EXAMPLE 2: Four perfect Square Views
<LinearLayout
android:id="@+id/ll_row1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:orientation="horizontal">
<com.dshantanu.androidsquareslib.AndroidSquares
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#2196F3"
android:elevation="8dp"
android:padding="5dp" />
<!-- can be used like this also if your layout doesnt have anything in it-->
<com.dshantanu.androidsquareslib.AndroidSquares
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#8BC34A"
android:elevation="8dp"
android:padding="5dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ll_row1"
android:orientation="horizontal">
<com.dshantanu.androidsquareslib.AndroidSquares
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#8BC34A"
android:elevation="8dp"
android:padding="5dp" />
<com.dshantanu.androidsquareslib.AndroidSquares
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#2196F3"
android:elevation="8dp"
android:padding="5dp" />
</LinearLayout>
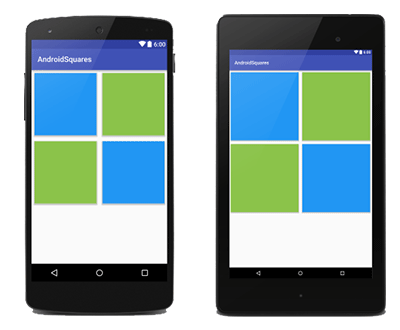
This example creates four perfect squares as shown in following screenshots:

EXAMPLE 3: Four Horizontal Perfect Square Views
<LinearLayout
android:id="@+id/ll_row1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:orientation="horizontal">
<com.dshantanu.androidsquareslib.AndroidSquares
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#2196F3"
android:elevation="8dp"
android:padding="5dp" />
<com.dshantanu.androidsquareslib.AndroidSquares
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#8BC34A"
android:elevation="8dp"
android:padding="5dp" />
<com.dshantanu.androidsquareslib.AndroidSquares
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#2196F3"
android:elevation="8dp"
android:padding="5dp" />
<com.dshantanu.androidsquareslib.AndroidSquares
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#8BC34A"
android:elevation="8dp"
android:padding="5dp" />
</LinearLayout>
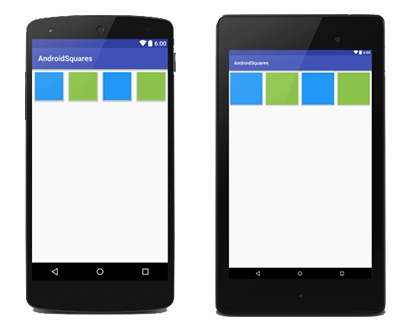
This example creates four horizontal perfect squares as shown in following screenshots:

Thats it! Hope you like it. I’m always open to queries, suggestions & feedback. You can connect with me on twitter @askShantanu to stay updated.